【WordPress】スマホで画像が縦に伸びてしまう時の対処法
この記事では、WordPressにおいて、スマホでサイトを表示した時に意図せず画像が縦に伸びてしまう時の対処法について書いています。

ワードプレスは、ブログを書いている多くの人に利用されています。
私もワードプレスを使ってこのブログを書いています。
ある日、過去に書いたブログをスマホで見ていたら、画像が縦にビヨーンと伸びて表示されていることに気が付きました。
「あれー?ちゃんと確認して記事を投稿したはずなんだけどな」と思ったのですが、PCで見る画面では良くチェックしていても、スマホで見る画面で確認漏れをしていました。
もしかしたら「基本中の基本!初歩的すぎ!」と思われる方もいらっしゃるのかもしれませんが、初心者の私としては、「そんなこと起こるんですかぁ!?」といった感じでした。
そこで、今回の記事は、このようなスマホでサイトを表示した時に意図せず画像が縦に伸びてしまう現象の解決策について書いています!
画像が縦長になってしまう現象
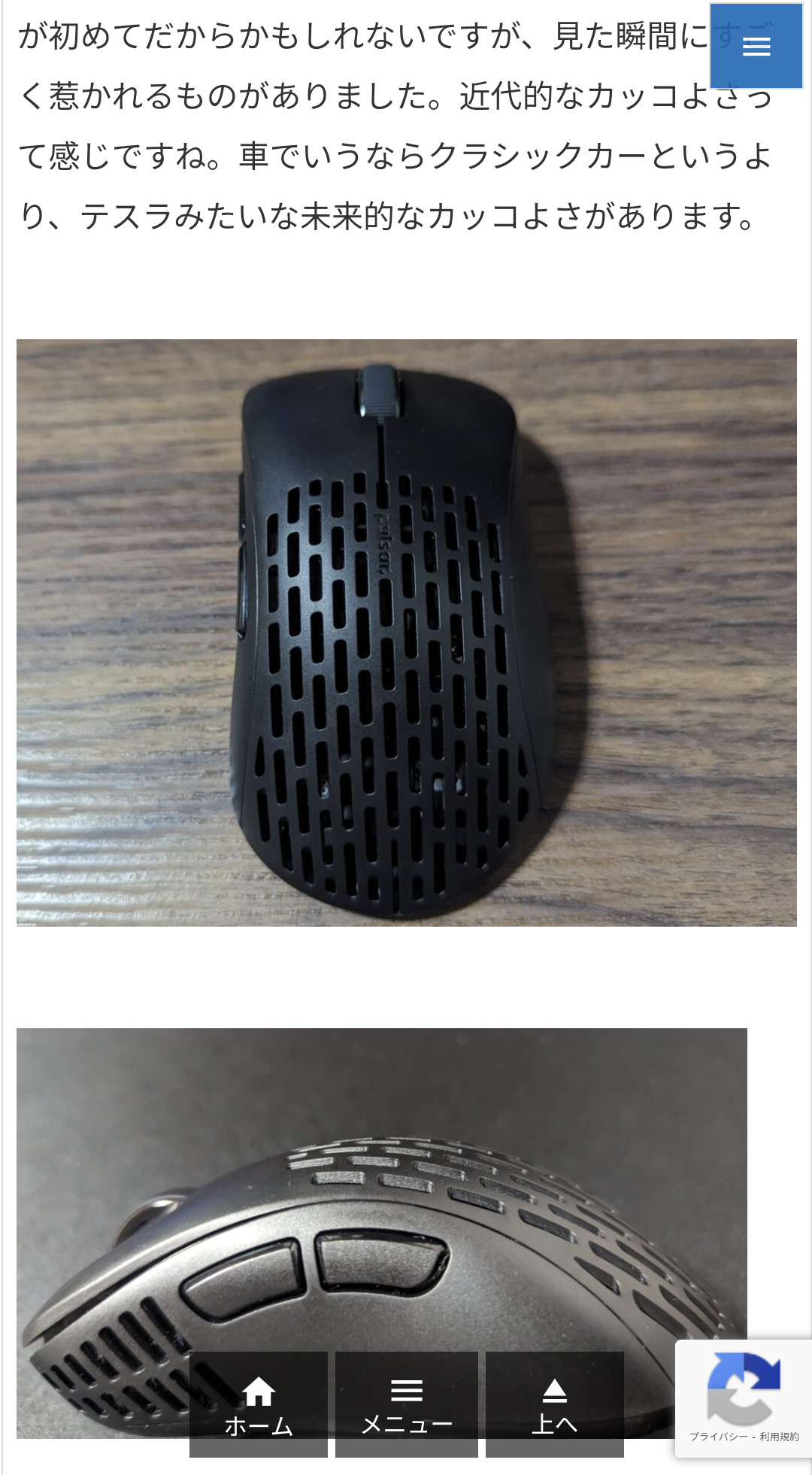
以下の画像は、スマホで当ブログを表示させた時の画像です。
大体は、下のような表示になっています。
これが正常な表示のされ方ですね。

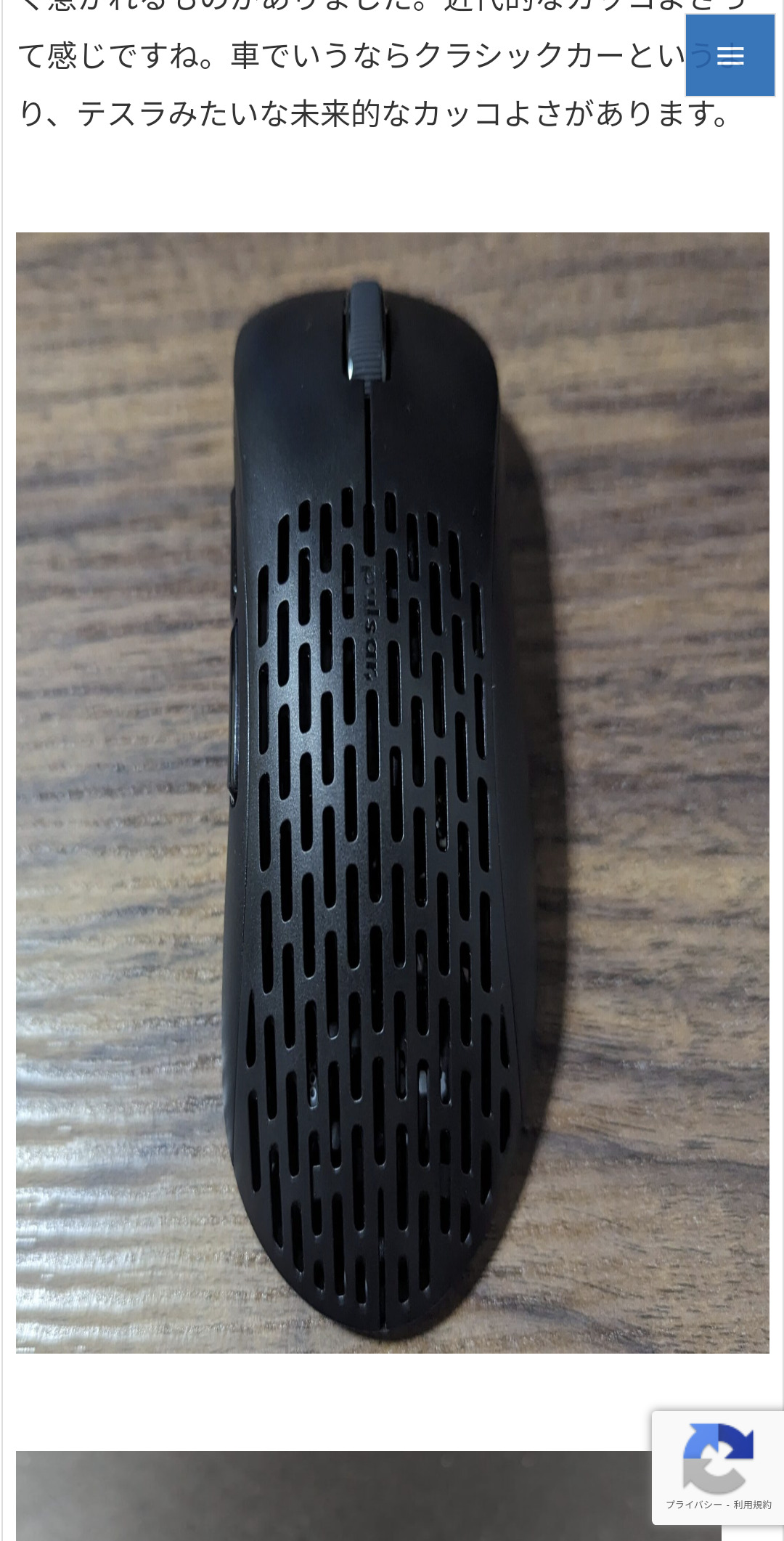
一方、こちらが問題の画像です。縦に伸びてしまってかなり見にくくなっています。

これでは見てくれている方がかなり見づらいですし、情報も適切に伝わらないですよね。
スマホであれば、無駄に下スクロールしなくちゃいけなくなるし、良いことは一つも無いですね。
このような現象に気づいたら、サクッと改善して、より良い記事に改善していきましょう。
ここからは、具体的な対処法について書いていきます。
対処法
この状態の対処法は、画像設定を変更すれば良いです。
変更方法について、順に説明していきます。
1.画像を修正したい記事を編集モードにします。
2.縦に伸びてしまっている画像をクリックして、設定画面を出します。

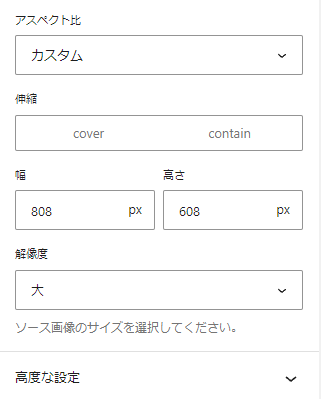
3.画面右側に出てきた設定画面から以下の項目を見つけます。
(私は、問題の画像はこのような設定になっていました。)

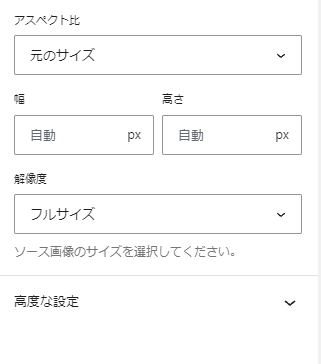
4.これらの設定を、以下のように変更します。

アスペクト比:元のサイズ
幅:自動
高さ:自動
解像度:フルサイズ
以上の画像設定に変更すれば、縦に伸びてしまう現象は解消されるはずです。
アスペクト比は、お好みのものがあればそちらでも大丈夫です。
幅・高さに関しては、数値を消せば勝手に「自動」に変更されます。
そして、下の画像は、設定変更後にスマホで画像を確認した時のものです。
しっかりと縦長が改善されていますね。

設定を変えるだけで簡単に改善できるので、ぜひやってみてください!
まとめ
以上が、WordPressにおいて、スマホでサイトを表示した時に意図せず画像が縦に伸びてしまう時の対処法についてでした。私は最初にこの現象になった時は「どうすればいいんだろう?なんか難しいことしないといけないのかなぁ」なんて思いましたが、かなりシンプルな操作で改善できます。この現象で困っている方がいらっしゃいましたら、ぜひお試しください!
ここまでお読みいただきありがとうございました!










ディスカッション
コメント一覧
まだ、コメントがありません